(X)HTML-Vorlagen für das Websitesystem
Websitevorlage HTML
Damit eine Website mit dem System phpWCMS auch ordentlich und sauber funktioniert, sollte man als erstes nach dem Setup die mitgelieferte Vorlage in die Tonne treten. Mehr, als nur die Funtionalität nachzuweisen bringt diese nicht.
Wir schaffen uns dafür eine ordentliche, schon etwas anspruchsvolle XHTML-Vorlage, die die Website ins rechte Licht setzt und jederzeit umgebaut werden kann.
Dafür wird eine Standardvorlage erstellt, die man entsprachend seiner Fähigkeiten verfeinern, verbessern kann.
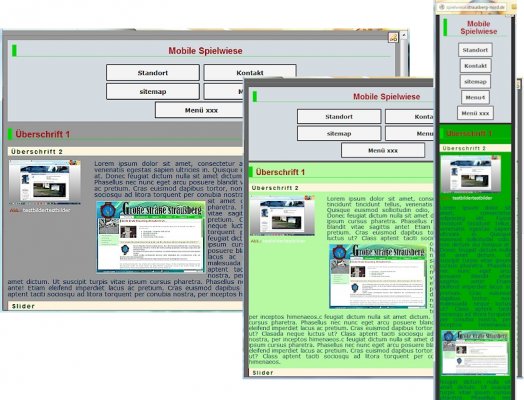
Standardlayoutwebsite
{ headerBlock }{ LEFT }{ mainBlock }{ footerBlock} mit horiz. und vertik. Menüe
Natürlich muß dafür auch die frontend.css angepasst werden, versteht sich also von ganz alleine, denn diese ist das Dreh- und Angelkreuz für das Aussehen der Website!
responsive Websitelayout
{ headerBlock }{ mainBlock }{ footerBlock} mit horiz. Menü
Auch die seit kurzer Zeit verstärkt entwickelten responsiven Websites sind mittels phpWCMS relativ einfach zu erstellen. Wichtiger Punkt dabei ist, dass ALLE(!) Bilder und Texte sich automatisch der Größe anpassen müssen und floatender Text soll bis zu einer gewissen Breite das Bild umfließen oder halt unter dem Bild stehen. Hört sich relativ einfach an, muss aber komplett neu entwickelt werden. Dazu gehören auch Bildunterschriften, Bilder, die im Editor in einen Text links-rechts-floatend eingebaut werden.
Warum ich nicht BOOTSTRAP nutze, ist schnell erklärt:
Um eine individuell gestaltete Website auch weiterhin individuell zu halten bedeutet, dass man das gesamte Layout an BOOTSTRAP anpassen muss. Viele Details werden aber ähnlich auf anderen Websites zu finden sein. Außerdem schlepp man mit der Bibliothek einiges an Rattenschwänzen mit, die man weniger bis gar nicht braucht. Das ist aber nur meine Einstellung dazu. Eine responsive Website lässt sich eben so gut auch mit meiner Lösung erreichen, wobei die Individualität des digitalen Aushängeschildes einfach erhalten bleibt.
So könnte das aussehen (Testeite)