responsive DROP_DOWN MENÜ's
ohne Bootstrap und Co.
Hat man die Hürde des "fluiden Raums" einer Website gemeistert, kommen schon die nächsten Anforderungen. Häufig werden einfache horizontale Menüs verwendet, bei kleineren Webseiten kein Problem, denn mit wenigen Schritten hat man das SlikNav schnell installiert und den Gegebenheiten angepasst,
Interessanter sind dagegen die Lösungen für mehrstufige Menüführungen, siehe auch meine Website hier! Der Weg dahin ist relativ einfach und - abgesehen von individuellen Anpassungen - muss man sich auch noch zusätzlicher Anforderungen stellen.
NAV_HORIZ_X:n,m
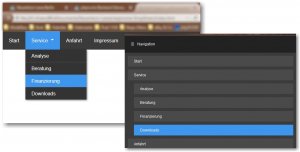
drop_down_Menüs a la flip_flop
Quelle des ganzen Vorganges war ürsprünglich das Wiki mit entsprechndem Artikel.
Dieses RT wurde dann später in das CMS eingebaut und wie im Artikel zu lesen auch anwendbar, Dabei entsteht folgende HTML-Struktur:
<ul id="pmenu"> <li class="sub_no act_path"><a href="#">Start</a></li> <li class="drop_ul "><a href="#">Service<!--[if gte IE 7]><!--></a><!--<![endif]--> <!--[if lte IE 6]><table><tr><td><![endif]--> <ul> <li class="sub_no"><a href="#">Analyse</a></li> <li class="sub_no"><a href="#">Beratung</a></li> <li class="sub_no"><a href="#">Finanzierung</a></li> <li class="sub_no"><a href="#">Downloads</a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> <li class="sub_no"><a href="#">Anfahrt</a></li> <li class="sub_no"><a href="#">Impressum</a></li> <li class="sub_no"><a href="#">Kontakt</a></li> <li class="sub_no"><a href="#" class="horiz_enclose">Links</a> </li> </ul>
Im Netz fand ich einen deutschen Blogartikel, den ich nicht vorenthalten will, den man an dieser Stelle findet. Dieser erklärt absolut verständlich und anschaulich, wie man die obige HTML-Struktur in ein responsives und auch ansprechendes Drop_Down_Menü umwandeln kann.
Man fasse das ganze in einem HTML5-Tag <nav ...> ..... </nav> und packe entsprechende IDs und class-Natationen dazu und fertig ist das Menü. Mittels checkbox-Hack wird ein "Hamburger Menü-Label" erzeugt, dass dann das responsive Menü aktiviert/ deaktiviert.
dieser Teil kommt dann ins Template-Kopfzeile:
(Leerzeichen nach "{" und vor "}" beachten!!)
<input type="checkbox" id="responsive-nav">
<label for="responsive-nav" class="responsive-nav-label">
<span>☰</span>Menü</label>
<nav
id="resp_nav" /* ID für das JScript */
class="drop_down /* Klassen für das CSS-file Drop-Down-Menü */
nav_menu"> /* Klasse für die Positionierung */
{ NAV_HORIZ_F: n, m } /* ---- Menü --- */
</nav>
ACHTUNG - Falle!
Auf einem Desktop/ Laptop hat man entsprechende Anzeigehilfen zur Verfügung (Mouse), auf einem Smartphone geht das nicht, so dass es passiert, dass beim Touch auf den Submenüpunkt sich dieses sofort wieder schliesst. 
Dafür gibt es eine Lösung - ein "touch-friendly" JScript hilft dabei. Quelle dafür fand ich an dieser Stelle.
Einfach wie oben zu sehen an die vorgeschlagenen IDs anpassen und schon klapp auch das!
Für bequeme Besucher ein Download
(ohne das erwähnte JScript!!)
 responsive-DropDown.zip
responsive-DropDown.zip
responsives drop_down Menü
zip, 1.6K, 10/23/15, 179 downloads