Daten für die mobile Seite

So sind die Texte zusammengestellt worden für { HEADER } und { CONTENT } und { FOOOTER }
Außerdem wurde eine eigene Vorlage und ein anderes 3-spaltiges Layout gewählt. (ADMIN)
Klicken Sie jetzt HIER für den Test (Phase1) und verkleinern Sie den Browser auf etwas Größe eines Handy's.
Beachten Sie den Farbwechsel und { FOOTER }-Texteänderungen beim manuellen Ändern der Breite und das Floating. Interessante Möglichkeit. Das dazugehörige JavaScript finden Sie tiefer auf dieser Seite und es wird in der HEAD der mobilen Vorlage gepackt!
Ausgabe einer phpWCMS Seite auf mobile Endgeräte
( Mit Hilfe jQuery!)
Viewportabhängige Layouts sind interessant für die neuen Ausgabegeräte wie iPad & Co.
Viele Websites führen nach Rom - interessant ist dies vor allem dann, wenn der Lösungsansatz auch für dyn. Website wie dem phpWCMS-System einsetzbar ist.
Ich habe mal nach einer Idee von Chris Coyier versucht, diesen Ansatz zum Laufen zu bringen und mit dem Footer zu ergänzen. Es funktioniert - und kann mit gewissen Einschränkungen auch mit phpWCMS gemacht werden.
Code für den Head-Bereich
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script type='text/javascript'>
function adjustStyle(width) {
width = parseInt(width);
if (width < 701) {
$("#size-stylesheet").attr("href", "/template/small_frontend.css");
} else if ((width >= 701) && (width < 900)) {
$("#size-stylesheet").attr("href", "/template/medium_frontend.css");
} else {
$("#size-stylesheet").attr("href", "/template/wide_frontend.css");
}
}
$(function() {
adjustStyle($(this).width());
$(window).resize(function() {
adjustStyle($(this).width());
});
});
</script>
Alternative:
<link type="text/css" rel="stylesheet" media="screen and (max-width: 700px)" href="template/inc_css/small_frontend.css" />
<link type="text/css" rel="stylesheet" media="screen and (min-width: 701px) and (max-width: 900px)" href="template/inc_css/middle_frontend.css" />
<link type="text/css" rel="stylesheet" media="screen and (min-width: 901px)" href="template/inc_css/wide_frontend.css" />
{ HEADER }
Kopfzeile
Mobile Spielwiese
{ NAV_LIST_UL:F,ID,1,,active } oder halt an dieser Stelle nachlesen!Im Netz findet man eine Menge an responsiven Menügestaltungen. Einfach mal richtig suchen oder meine Empfehlung von dem Hintergrund von NAV_LISTUL:
{ CONTENT }
Überschrift 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce tincidunt tincidunt tellus, venenatis egestas sapien ultricies in. Quisque euismod sollicitudin odio, non dictum dui tempus at. Donec feugiat dictum nulla sit amet dictum. Ut suscipit turpis vitae ipsum cursus pharetra. Phasellus nec nunc eget arcu posuere blandit vitae sagittis ante! Etiam eleifend imperdiet lacus ac pretium. Cras euismod dapibus tortor, non malesuada neque luctus ut? Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
{ FOOTER }
Fußzeile
copyright © 2010 · Deine Firma · powered by <a href="http://forum.phpwcms.org" target="_blank">phpwcms</a>
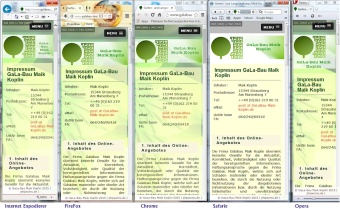
Browser-Test
Alle fünf gängiger Brwoser wurden mit dem responsiven Layout konfrontiert, alles funktoinierte bestens.
Was will man mehr!
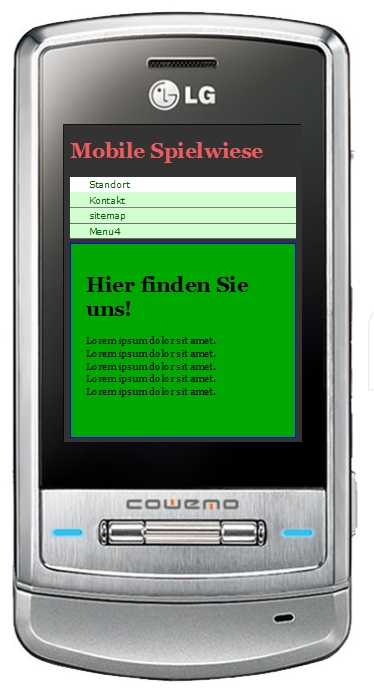
Das Testergebnis Mobilphone

fluider Raum für Spezies phpWCMS
Ohne Bootstrap mit jQuery, ohne große Anstrengungen habe ich das phpWCMS dazu gebracht, ein fluides Layout zu unterstützen, eben wie oben beschrieben. Step by step habe ich einige Stellen in der CSS abgeändert und angepasst. Es lassen sich alle gängigen CPs verwenden, die die Website benutzt. Selbst die Costumer-Blocks (genau wo dieser Beitrag steht [ BOX_R ] wird entsprechend aufgelöst und als normaler Content angezeigt. Mit der Option von CSS "display: flex" funktioniert die Sache noch nicht - warum ....keine Ahnung im Moment.