HTML-Standardvorlagen
Welche Inhalte sind wo zu sehen?

ACHTUNG, Copy&Paste-Fans, Leerzeichen nach "{ " "[" etc beachten!!
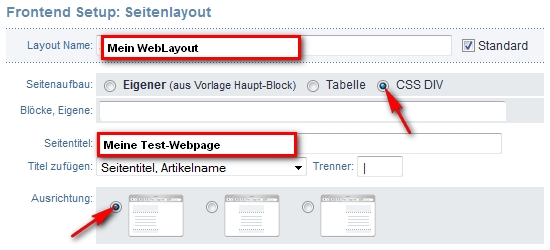
- Schritt: Stelle ein eigenes Layout zusammen:
BE->ADMIN->SEITENLAYOUT:
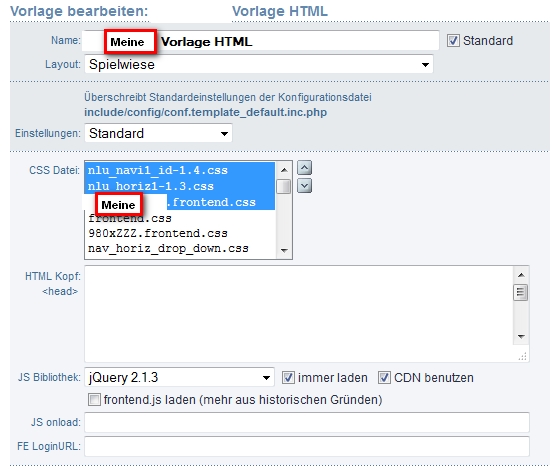
BE->ADMIN->(Standard)Vorlagen:
< head >

2. Schritt: Erstelle eine HTML-Vorlage für Deine Website
Im Backendbereich ADMIN/ Vorlagen findet man die entsprechende Gestaltungsmöglichkeit für ein HTML-Template.
Der Bereiche Header ist wie folgt zu füllen:
< meta name="author" content="DeinName" />
< meta name="publisher" content="DeinName" />
< meta name="copyright" content="DeinName" />
< meta name="revisit" content="After 10 days" />
< meta name="description" content="Deine websitebeschreibung kurz" />
< meta name="keywords" content="Deine relevanten Suchbegriffe" />
< meta name="title" content="DeinName, Ort" />
< meta name="robots" content="index,follow" />
< meta name="language" content="de" />
< meta name="city" content="DeinOrt" />
< meta name="state" content="DeinOrt" />
< meta name="country" content="DE" />
< meta name="pragma" content="no-cache" />
< link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> KOPF:
Hauptblock:
{ CONTENT }
FUß

Copyright © 2011 · <a href="http://spielwiese.motag-online.de/login.php" target="_blank">DeinName</a> · powered by <a href="http://www.phpwcms.de" target="_blank">PHPcms</a>
<div style="color: #ffffff;">
| <a href="{ SITE }impressum.phtml">Impressum</a>
| <a href="{ SITE }sitemap.phtml">Sitemap</a>
| <a href="{ SITE }kontakt.phtml">Kontakt</a> |
</div>
<div style="position: absolute; left:35px; bottom:17px; font-weight:bold; color:#000000;">
[ BACK]{ IMAGE:back.jpg }[/BACK ]</div>
LeftBlock
Untermenübereich
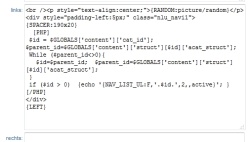
Hier werden u.a. Untermenüs, Webnews, Dekorationselemente (Bilder random) oder ähnliches Untergebracht. Die Funktion der einzelnen Notationen muss sich der Websitebasteler selber erarbeiten:
<br /><p style="text-align:center;">
{ RANDOM:picture/random }</p>
<div style="padding-left:5px;" class="nlu_navi1">
{ SPACER:190x20 }
[ PHP ]
$id = $GLOBALS['content']['cat_id'];
$parent_id=$GLOBALS['content']['struct'][$id]['acat_struct'];
While ($parent_id<>0){
$id=$parent_id; $parent_id=$GLOBALS['content']['struct'][$id]['acat_struct'];
}
if ($id > 0) {echo '{ NAV_LIST_UL:F,'.$id.',2,,active }'; }
[ /PHP ]
</div>
{ LEFT }

Frontend.css
Erstelle Dir Deine eigene(!) frontend.css!
- Per FTP : erstelle Meine.Frontend.css als Kopie der Frontend.css
- Bearbeite diese als Deine eigene Arbeit, passe diese an alle Klassen und Selektoren selber an. Verwende CSS2/ 3 in einer gesunden Mischung, da noch nicht alle Browser dieses neue CSS3 voll unterstützen.






